Localize Webflow: How to Optimize Your Site for Any Language
Over the past few years, Webflow has transformed web design. This no-code platform makes it easier than ever to build a compelling online experience. But for brands aiming to expand into new markets, there is one outstanding question: what is the best way to localize Webflow websites?
While you might be tempted to rely on Google Translate, the user experience is likely to be underwhelming. Using professional translation and a dedicated system for managing the process is usually a much better option.
In this guide, we’re going to explain why and how you should optimize your Webflow site for different languages and cultures.
Why You Should Localize Your Webflow Website
In web design, providing a good user experience is always the goal. Webflow helps you build an interface that is easy on the eye and simple to use. However, this is irrelevant if someone cannot understand the content on your website.
The purpose of website localization is to translate every aspect of your website, so that people who speak different languages feel at home. The process also includes cultural optimization, where colors, symbols, and other key components are changed for a specific region.
This isn’t just about making your users happy — the benefits of localization can be seen very clearly in figures.
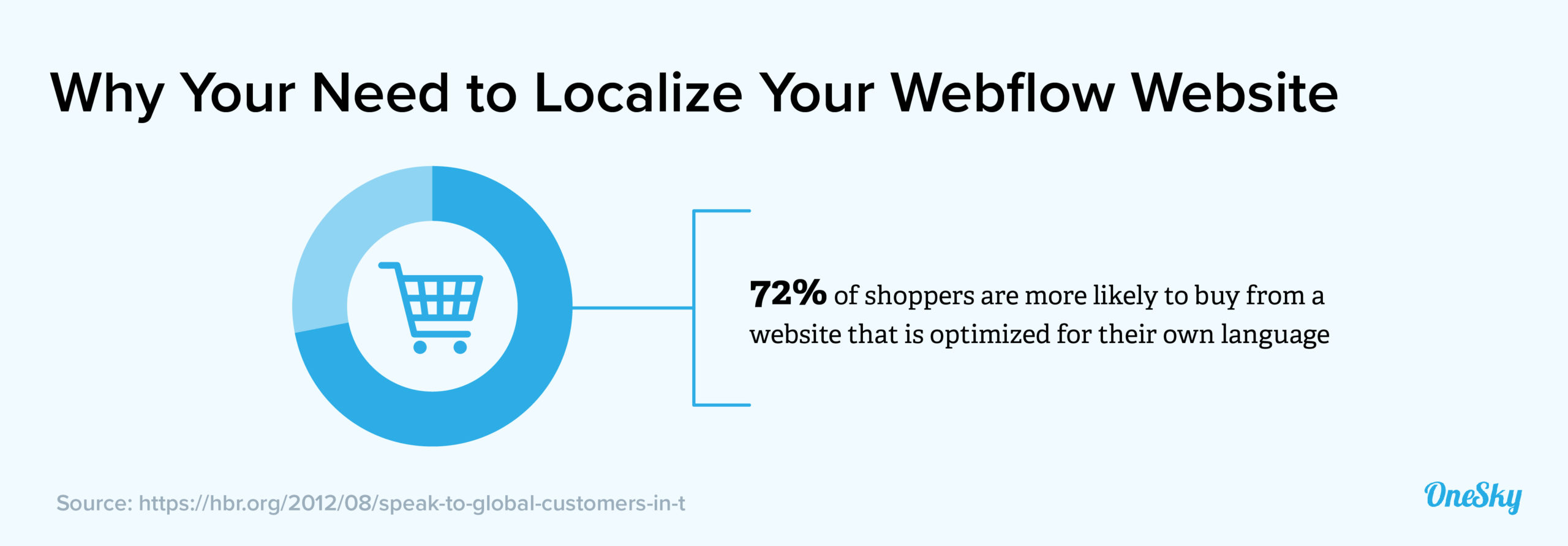
Take e-commerce as an example. Global surveys show that 72% of shoppers are more likely to buy from a website that is optimized for their own language.
Viewed from the other angle, 45% of consumers will not make a purchase from a website written in a foreign language. In other words, if you don’t localize your site, around half of your potential customers are going to look elsewhere.
If you want to improve conversions, get more sign-ups, and make people warm to your brand, localizing your Webflow site is a smart move.

The 4-Step Workflow for Webflow Localization
Of course, translating every page on your website is a significant project. For this reason, we would recommend pairing Webflow with a specialized translation management system, or TMS.
These platforms help you to manage localization from start to finish. Once your site grows beyond a few pages, the ability to track revisions and automate publishing can save a phenomenal amount of time.
OneSky is a powerful TMS that works nicely with Webflow. Here’s a look at the localization workflow with these two tools:
1) Extract and Upload Your Content
The first step in localization is extracting all the content from your site, so it can be submitted for translation.
Usually speaking, this means placing all the text on your website into a strings file. But with Webflow, you can export content from Collections in CSV format. You can then upload these files to OneSky, which will detect all the phrases for translation.
After your strings have been processed, you can make adjustments through OneSky before submitting your content for translation. At any time you need to make changes to your localized Webflow site, you can simply repeat the process.
2) Translation and Review
With your content imported, the next step is to begin translation.
Website translation is a specialized skill. When you write a blog post or product description in your own language, chances are that you will pay attention to SEO. This means your translator needs to do the same.
In addition, any copy on your website is probably geared towards sales and sign-ups. Once again, your translator needs to bear in mind these business goals and make necessary adjustments.
For this reason, OneSky has a network of over 1,000 professional translators with experience of translating web content.
Before your assigned translator gets to work, it’s a good idea to brief them and provide as much information as possible. For example, you can add comments to individual strings, upload screenshots that provide greater context, and create a glossary for any terms that are specific to your niche.
After your translator has completed their work, you can review the translations and provide feedback through the platform.
Why Machine Translations Aren’t Always Good Enough
For smaller businesses seeking growth in new markets, there is a temptation to rely on machine translation tools for localization. They are very affordable, after all.
But here is a word of caution: while machine translation can be useful, it does not provide the quality delivered by a professional translator.
If you want to build a multilingual website or mobile app, consider investing in human translation. It will generally lead to a better return on investment in the long term.
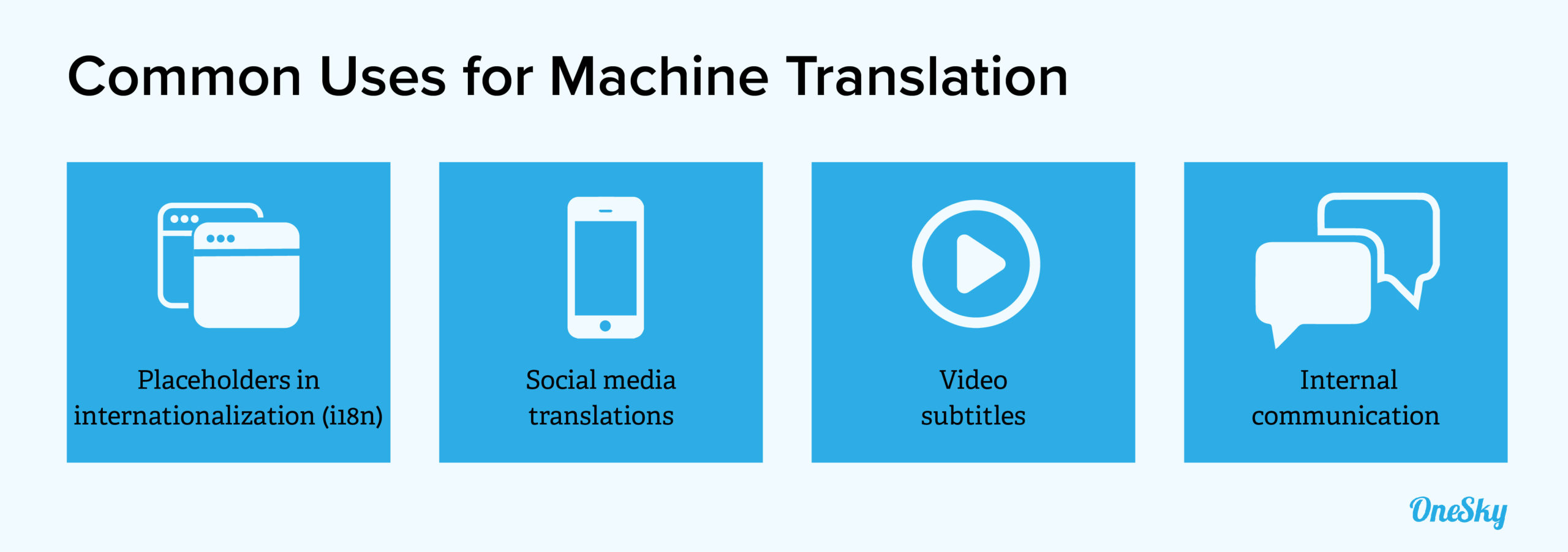
As for machine translation, it is best used for placeholder text during the design phase and for real-time translation of user-created content.

4) Integrate Your Localized Content
Once you are satisfied with your translations, it’s time to integrate the localized content with your Webflow website.
Webflow doesn’t natively support multilingual websites. However, you can get around this problem by duplicating your site on a different subdomain, or by placing localized versions within separate subdirectories.
Top tip: Make sure to add hreflang tags to each page, so that Google doesn’t think you are publishing duplicated content.
Just as Webflow allows you to export content in CSV format, you can also import content this way. You can download translations directly from OneSky as CSV files, making it possible to integrate your localized content without diving into HTML or JavaScript.
4) Test and Publish
Before you publish any localized version of your site, it’s vital to run some tests.
Why? Well, replacing all the content on your website is quite a major change. In certain cases, the transformation may affect the design or functionality of your Webflow site.
For example, a change of language or script means you will have a different number of characters to fit within the same layout. This can cause unsightly overflows, and even break certain parts of the UI.
The best way to find and fix these problems is through on-device testing. If you don’t want to manage the process yourself, OneSky can handle this for you.
When you have completed your quality control checks, all that remains is to publish your newly localized Webflow website!
If you need to update your content at any time or add something new, you can simply return to the beginning and start over with the specific section of your site.
Want to dive deeper into the localization process? Our free ebook, The Beginner’s Guide to Minimum Viable Localization (MVL), shows you how to build a cost-effective process.
How to Manage Your Webflow Localization Project
As a website manager or the person responsible for localization, you might be wondering about how to manage the process mentioned above.
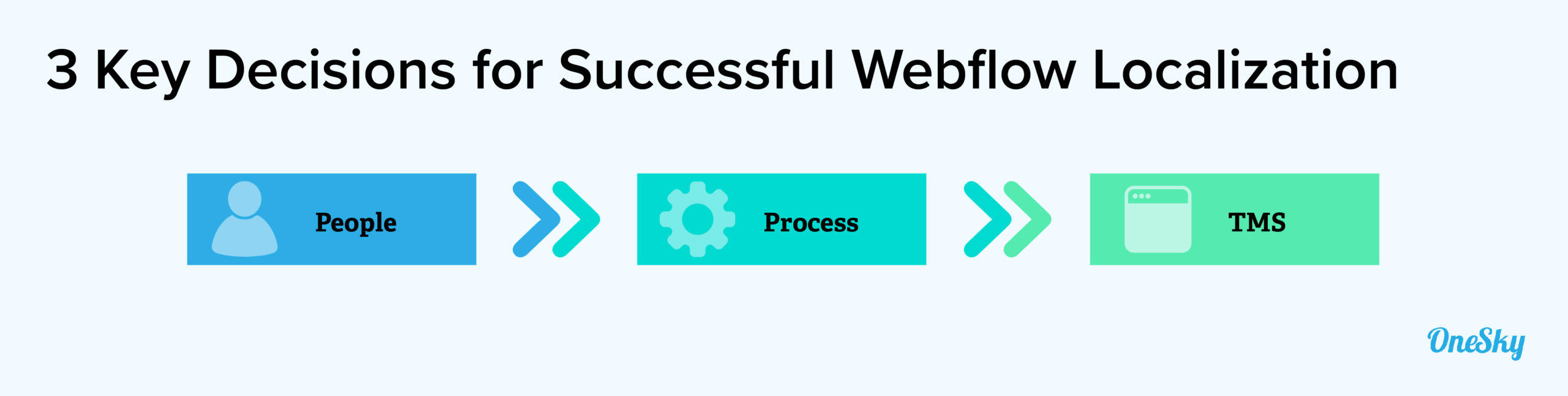
Your first task should be to assign roles. Localization requires input from multiple people, whether they are inside your organization or working for your language service provider. Before you begin the process, make sure to identify the individuals from content and engineering who need to be involved.
Next, consider what your localization process is going to look like. You need to decide how the project is going to move from one stage to the next, and how you are going to oversee this progress.
You may be able to answer these questions more easily once you have chosen your translation management system. As mentioned previously, using a TMS of any kind makes it much easier to manage translations, revisions, and version control.

If you choose a powerful TMS like OneSky, you can actually oversee the entire project in one workflow.
Our end-to-end platform allows you to upload content with ease and get help from more than 1,000 translation professionals, with support for hundreds of language pairs.
Our platform also allows you to build a style guide and a glossary for translators, while translation memory helps to streamline future updates. You can even order on-device testing as a service without leaving our site.
Want to give it a try? Sign up free today to take OneSky for a spin!




 Written by -
Written by - 


 Written by
Written by